1. Cuenta de Gmail
Para poder acceder a Blogger, es necesario una cuenta Gmail, pues, Blogger, es una plataforma que pertenece a Google.
2. Crear el Blog
Una vez que tenemos una cuenta de Gmail, accedemos a la página de Blogger dónde lo primero que nos aparece es una ventana para registrarnos con nuestro correo:
Entramos a Blogger y, como podemos observar en la imagen, esta cuenta ya tiene varios blogs creados lo que no nos impide crear uno nuevo. Pinchamos en Nuevo blog y le damos nombre y dirección URL. En este primer paso también nos permite elegir plantilla pese a que más tarde también se pueda modificar:
3. Entradas
Ahora, el blog ya está creado por lo que podemos empezar a publicar creando nuevas entradas:
Le damos a crear entrada nueva y nos aparecerá un cuadro parecido a una hoja de Word:
Hay que recordar que, pese a que Blogger guarda automáticamente cada X tiempo los cambios que hagamos en la entrada, es recomendable usar el botón de Guardar. Cuándo nuestra entrada esté ya lista, pinchamos en Publicar, pero, para ver mejor cómo quedaría en nuestro blog la entrada le damos a Vista previa.
- Etiquetas
Para la organización de todas nuestras entradas es recomendable que se organicen con etiquetas. Para esto, pinchamos en etiquetas y colocamos una o más palabras clave. Esto servirá para que los lectores puedan acceder a aquello que les interese de manera más rápida y eficaz que con la simple organización cronológica que nos ofrece Blogger por defecto.
Más adelante, cuándo explique los Gadgets, veremos cómo quedan estas etiquetas en el diseño final del Blog.
- Enlaces
Otra herramienta muy útil que nos ofrece Blogger es la de crear enlaces a otras webs mediante palabras. Para ello, pinchamos en la palabra Enlaces. Aquí, nos pedirá la dirección web que queremos incluir en nuestro blog y la palabra o palabras que queremos que aparezcan en la entrada que estamos editando:
Siguiendo con el ejemplo de la anterior imagen, cuándo le demos a aceptar, en nuestro texto saldrá el link tal que así:
- Imágenes y vídeos
Para insertar imágenes o vídeos en alguna entrada de nuestro blog, pinchamos en el icono señalado en la captura de pantalla anterior y, en el caso de pinchar en imágenes encontraremos diversas opciones para incluir una foto o dibujo. Estas son:
- Subir
Para cuando queramos subir un archivo desde nuestro ordenador.
- Desde este blog
Para cuándo ya hayamos subido archivos desde nuestro ordenador a Blogger y queramos volver a usarlos.
- Desde álbumes web de Picassa
Dónde podemos encontrar, entre otras, fotos que hayamos subido a otros blogs vinculados a la misma cuenta de Gmail.
- Desde tu teléfono
Siempre y cuándo el teléfono también esté vinculado a esa cuenta de Gmail.
- Desde tu cámara web
En este caso, Blogger, nos da la opción de hacer la foto directamente con la web cam de nuestro ordenador.
- Desde una URL
Esta opción, probablemente sea de las más útiles que podemos encontrar pues, nos permite subir fotos de Google sin necesidad de guardarlas en nuestro ordenador, tan solo con la URL.
En cuanto a la subida de vídeos, el procedimiento sería el mismo: primero pincharíamos en el icono de vídeo y nos daría diversas opciones. Estas opciones sería prácticamente idénticas a las de las imágenes pero, con algunas excepciones. En lugar de subir imágenes desde la URL de Google Imágenes, subiríamos vídeos desde la URL de YouTube y, en lugar de subir imágenes desde Álbumes Picassa, subiríamos vídeos desde nuestra cuenta de YouTube:
4. Personalizar el Blog
Para personalizar nuestro blog en cuento a colores, letras, fondo... vamos a nuestra página principal de Blogger y pinchamos en plantilla:
Aquí nos encontraremos con esta página, la cual nos da dos opciones: elegir simplemente una plantilla predeterminada o personalizar la simple que habíamos elegido al principio:
Si pinchamos en personalizar nos aparecerá una especie de vista previa de nuestro blog para que vayamos cambiando ítems y viendo el resultado de inmediato siempre que pulsemos sobre Aplicar al blog:
Por tanto tendremos la opción de:
- Cambiar la plantilla
- Cambiar el fondo (que podrá ser tanto de un solo color, cómo de una imagen predeterminada por Blogger, cómo de una imagen de nuestro propio ordenador)
-Ajustar ancho (lo que permite cambiar el tamaño de la columna lateral derecha que contiene a los Gadgets o el índice de las entradas y la columna principal que contiene a las entradas)
- Cambiar el diseño:
- Avanzado (que nos permitirá cambiar todos los colores y fuentes de los textos)
5. Gadgets
A continuación veremos cómo poner Gadgets en nuestro blog. Los Gadgets son pequeñas aplicaciones que encontraremos a lo largo de nuestro blog (la ubicación de éstos dependerá del diseño que hayamos escogido en el paso anterior) y que tienen una función y un propósito específico. Los Gadgets que añadiremos en nuestro blog serán los siguientes:
- Botón +1
- Entradas populares
- Estadísticas del blog
-Cuadro de búsqueda
- Encuesta
- Lista de enlaces
- Etiquetas
- HTML Javascript
Para añadir estas aplicaciones iremos a la página principal de Blogger y, en el blog en el que queramos añadir los Gadgets, pincharemos sobre Diseño:
A continuación, nos aparecerá un esquema de la distribución de nuestro blog y, pulsaremos sobre Añadir Gadget. Como podemos observar, tenemos varias opciones para la colocación de las aplicaciones según la plantilla elegida (en este caso la simple).
Cuando hayamos pulsado sobre una de las opciones aparecerá una ventana emergente con todas las posibilidades de Gadgets que nos ofrece Blogger:
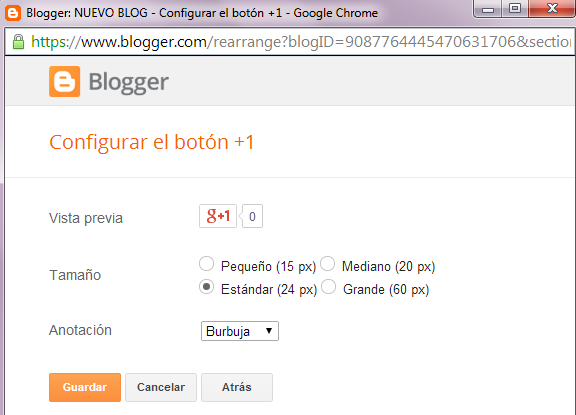
a. Botón +1
b. Entradas Populares
El cual muestra las entradas más vistas, comentadas... de tu blog. En este caso, el procedimiento para insertarlo en el blog será el mismo, pero, se personalizará de la siguiente manera:
c. Estadísticas del Blog
Nos permite saber la cantidad de visitas que ha tenido nuestro blog en el periodo de tiempo que queramos.
d. Cuadro de Búsqueda
El cuadro de búsqueda nos permitirá buscar en el propio blog, en la lista de enlaces e incluso en cualquier web a la que hayas enlazado. Todo esto, se podrá personalizar:
e. Encuesta
f. Lista de Enlaces
Además de los enlaces que añadamos en las entradas, esta aplicación es muy útil para buscar directamente los enlaces relacionados con el contenido del blog. Estas URL las podemos ordenar, por ejemplo, alfabéticamente y podemos añadir tantas como queramos:
g. Etiquetas
Cómo hemos visto al principio de esta entrada, para ordenar de una manera más intuitiva nuestras publicaciones hemos añadido etiquetas. Estas etiquetas se añadirán a modo de Gadget con la siguiente aplicación:
f. HTML Javascript
Esta aplicación la utilizaremos principalmente para añadir vídeos de Vimeo, presentaciones de Slideshare y la licencia de Creative Commons.
- Licencia de Creative Commons
Esta licencia consta de varias licencias de copyright (derechos de autor) la podemos obtener de la siguiente manera:
Nos metemos en la página de Creative Commons y pinchamos en licencias:
Después en Esta web os permite escoger o unir las condiciones de la siguiente lista:
Y, a continuación, pinchamos en la máxima restricción posible según las opciones (cómo marcan los círculos rojos) y le damos título a nuestra obra:
- Presentaciones de Slideshare
Para poner como Gadget una presentación de Slideshare el procedimiento será similar al anterior. Pero, hay que recordar que una nueva presentación Slideshare, una nueva licencia... siempre traerá consigo un nuevo Gadget de HTML Javascript.
Primero, nos metemos en la página de Slideshare. Al igual que en otras aplicaciones como Glogster, estas presentaciones están organizadas por etiquetas, así para buscar una presentación de un determinado tema, basta con poner en el buscador una palabra clave. Una vez que hemos encontrado una presentación interesante, pinchamos en share:
En segundo lugar, pinchamos en insertar y marcamos con un tic Generate embed code for https site:
Y realizamos el mismo proceso que con la licencia de Creative Commons, pero, en este caso llevando cuidado que las dimensiones de la presentación se adapten a la columna de Gadgets. Para esto, miraremos los valores: HEIGHT=" y "WITDTH=
- Vídeos de Vimeo
Entraremos en la página de Vimeo, seleccionaremos el vídeo que deseamos insertar y pincharemos en Share (avión de papel). Así, dónde veamos que pone Incrustar, copiaremos el código y, una vez más, añadiremos este código en un Gadget HTML Javascript:
- Vídeo tutorial sobre cómo crear una cuenta de Gmail
- Diferencias entre HTML y REDACTAR 2
-Febrero de 2003: Google compra Blogger
- Fondos para Blogger
- Música de Fondo en Blogger
- Aplicaciones en la Educación
Todo esto, en cuanto a aspectos técnicos del blog. A continuación, explicaré dos de los usos que, en mi opinión , podrían darse en el aula de primaria:
En primer lugar, he hecho algo parecido a una WebQuest. En este blog, los alumnos se meterían diariamente para ver las instrucciones que les da el docente para esta sesión. Los niños y niñas aprenderían tanto a consultar información, como a contrastarla (pues en el blog se ofrecen numerosos enlaces para consultar información y llevar a cabo las tareas).
No solo se trabajaría con el ordenador, en este blog, se combina la búsqueda de información en Internet, con la búsqueda en una agencia de viajes. De esta manera contrastarían información de diferentes fuentes. Por otra parte, contaríamos con el componente motivador de las nuevas tecnologías, pues estamos presentando una actividad de una forma original y didáctica.
El blog sería el siguiente: La vuelta al mundo en 8 clases Esta actividad se podría poner en práctica en una clase de segundo ciclo en el área de Conocimiento del Medio.
Y, en segundo lugar, se podría utilizar el blog para que, al final de la unidad, los niños, por grupos, hicieran una especie de concurso. El docente plantearía preguntas sobre el tema y los grupos equipados con un ordenador, buscarían las respuestas gracias al sistema de etiquetas. En este caso, debido a la dificultad tanto del tema, como del trabajo en equipo, la actividad sería para niños de tercer ciclo en el área de Conocimiento del Medio: Blogconcurso







































No hay comentarios:
Publicar un comentario